Add Svg In Flutter - 2304+ SVG File for Silhouette
Here is Add Svg In Flutter - 2304+ SVG File for Silhouette Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. First, you will need to add package name flutter_svg. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. First, you will need to add package name flutter_svg. Section of your pubspec.yaml, add the following lines as :
The code in the main is as follows: I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.

How To Make Better Use Of Svg In Flutter Applications Alibaba Cloud Community from yqintl.alicdn.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
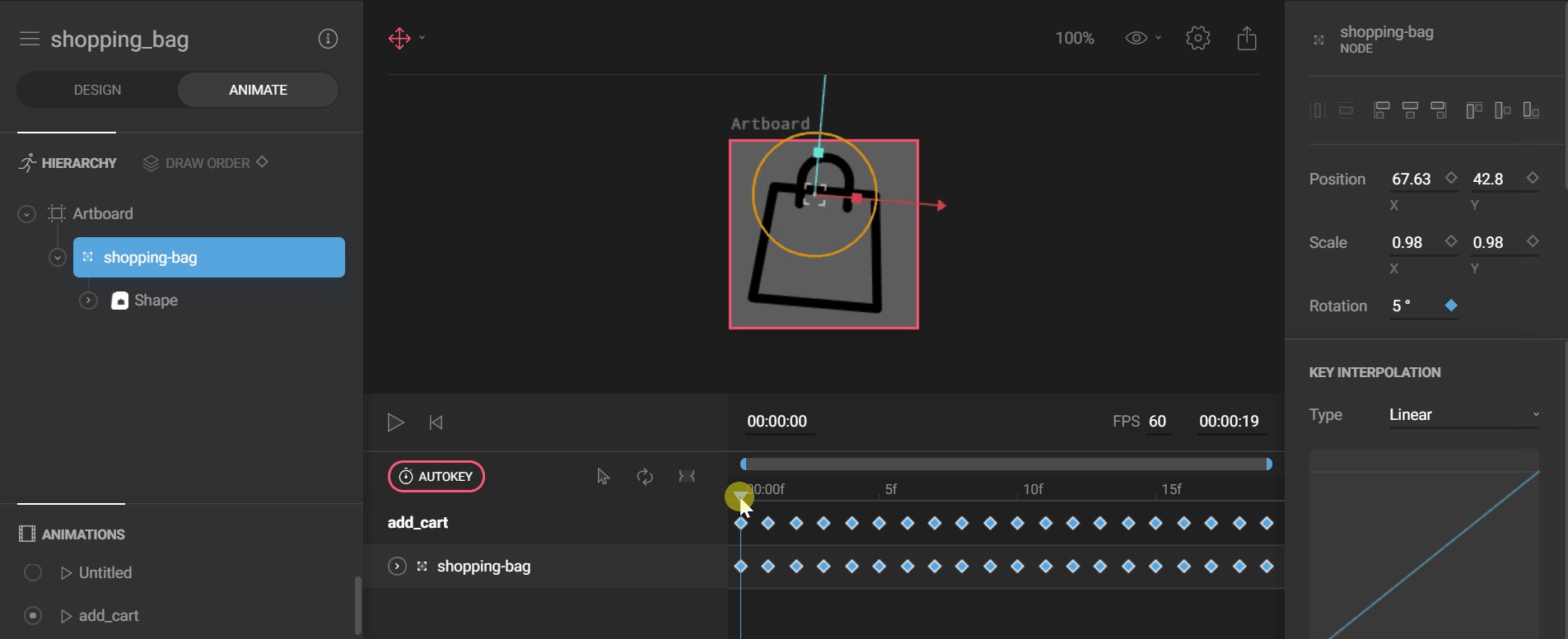
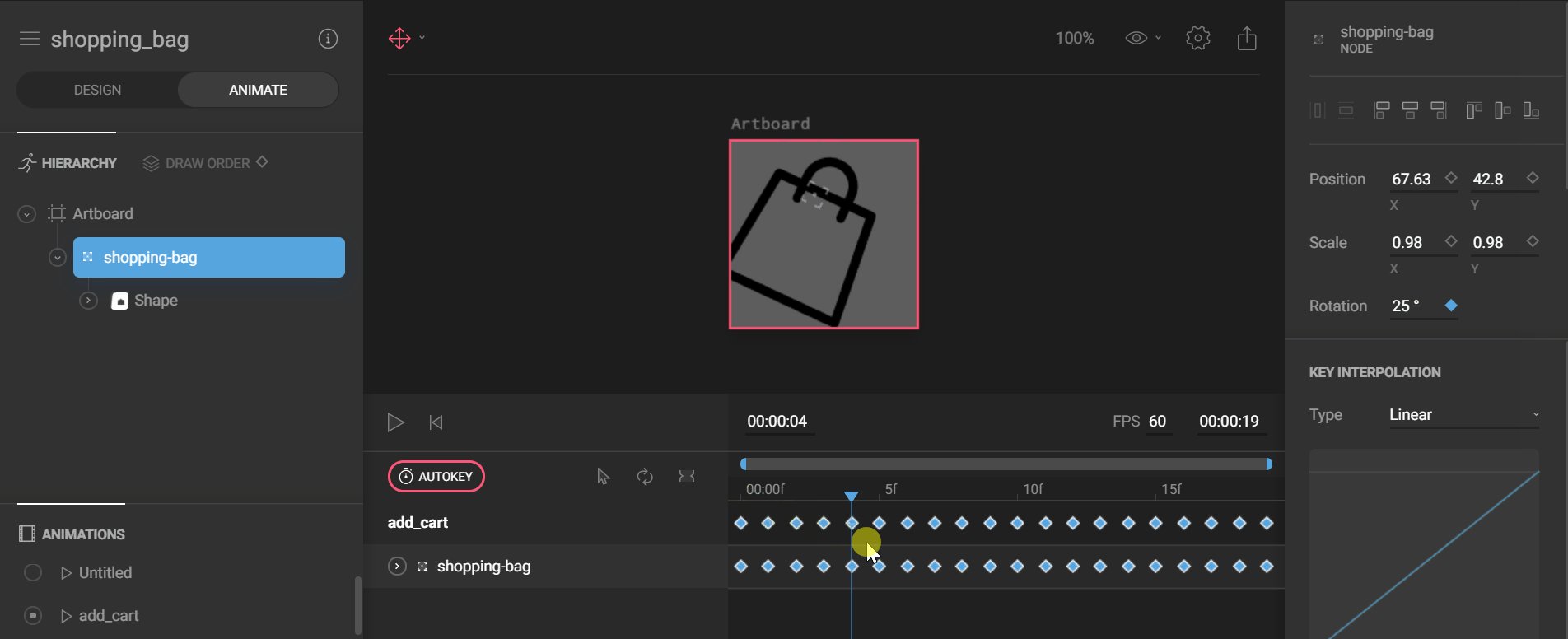
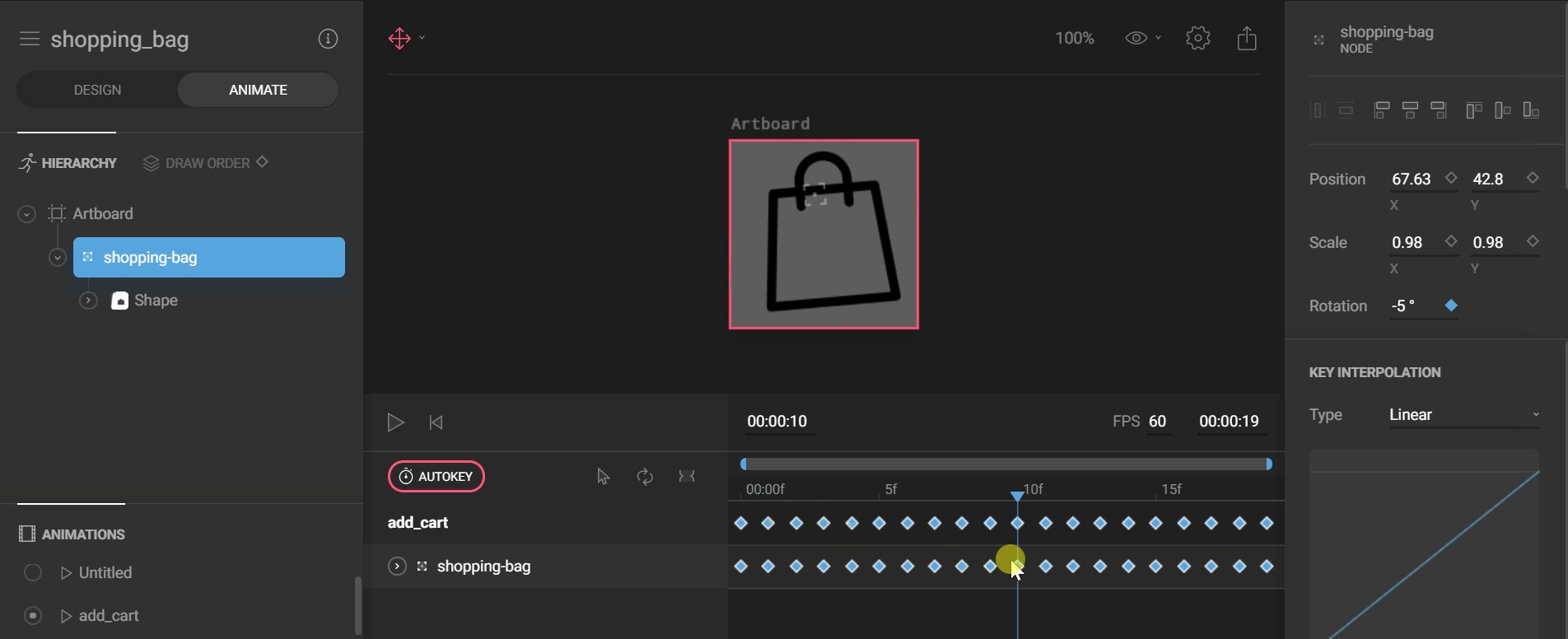
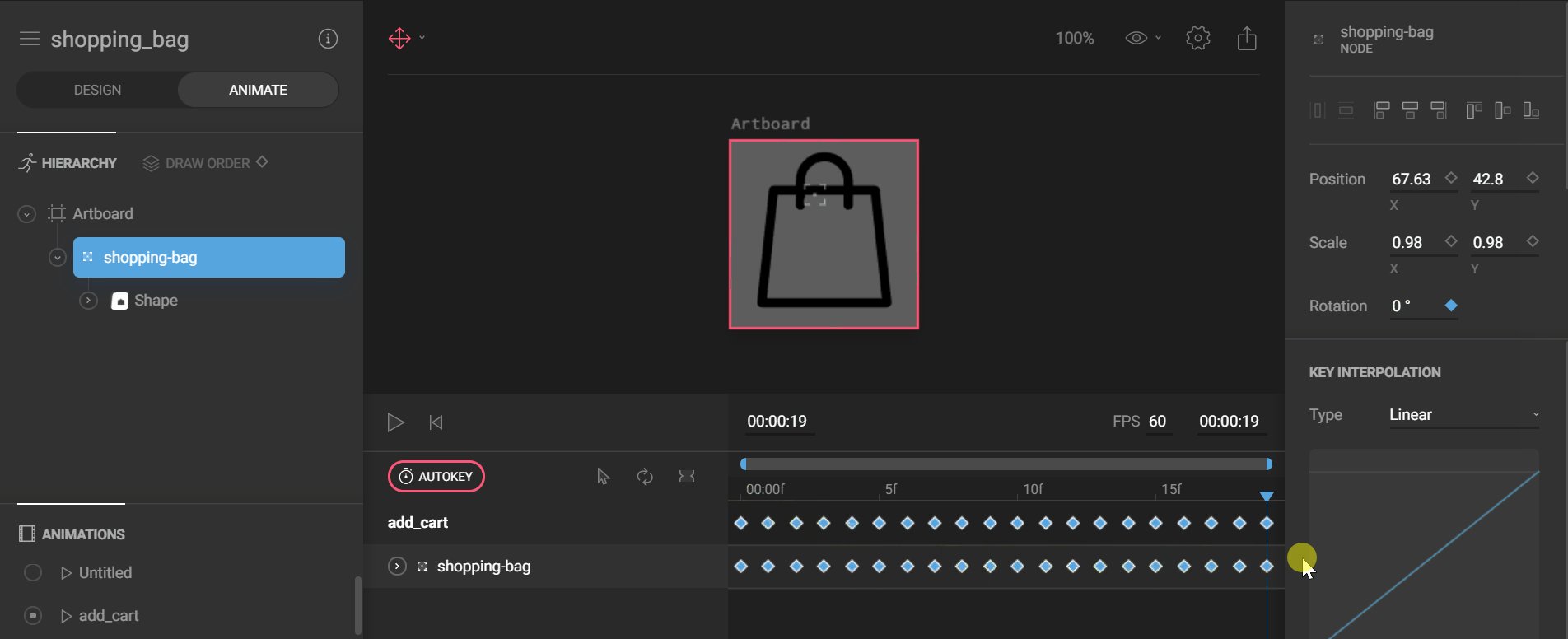
Download Add Svg In Flutter - 2304+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Add option to import svg and convert it to flutter drawable format; Click on the '+' icon on the bottom to create a new animation and name it add_cart. Learn how to add and display svg image files and jpeg and png image files in your flutter app.click here to subscribe to johannes milke: If you don't know how to create a flutter app, check out getting started with flutter official tutorial. It should look a bit like this. I think it's good idea, because svg is widely used vector format, we need easy way to use it. Section of your pubspec.yaml, add the following lines as : First, you will need to add package name flutter_svg. Open up pubspec.yaml and add this line to dependencies: The code in the main is as follows:
Add Svg In Flutter - 2304+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg In Flutter - 2304+ SVG File for Silhouette I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Now run flutter package get in your terminal which we'll install flutter_svg package. SVG Cut Files
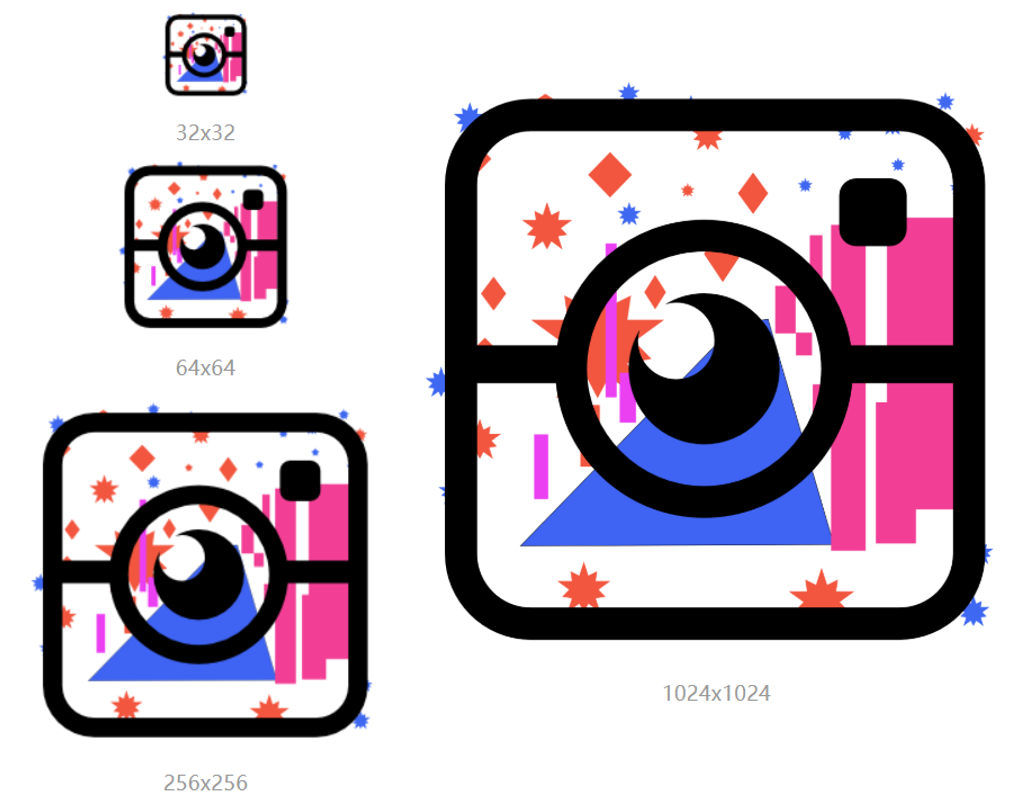
Imagecolorswitcher In Flutter Part 2 Vector Image Coloring By Zujaj Misbah Khan Level Up Coding for Silhouette

I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. First, you will need to add package name flutter_svg.
29 Add Svg Image In Flutter Svg File Make Your Design More Attractive With Free Svg Cut Files Create Your Diy Projects Using Your Cricut Explore Silhouette And More The Free for Silhouette

The code in the main is as follows: Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package.
Flutter Use Svg And Custom Animated Icons Itnext for Silhouette

Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg.
Add Ability To Import Svg To Flutter Project Issue 63752 Flutter Flutter Github for Silhouette
Section of your pubspec.yaml, add the following lines as : The code in the main is as follows: I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project.
Flutter Tips 57 63 Erluxman for Silhouette

The code in the main is as follows: Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
Render Svg In Flutter App Mighty Techno for Silhouette

The code in the main is as follows: Now run flutter package get in your terminal which we'll install flutter_svg package. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
How To Use Svgs In React Logrocket Blog for Silhouette

First, you will need to add package name flutter_svg. The code in the main is as follows: If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Import Svg As Icon Flutter Code Example for Silhouette
I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Section of your pubspec.yaml, add the following lines as :
How To Import Svg Image In Flutter Stack Overflow for Silhouette

The code in the main is as follows: I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
How To Make Better Use Of Svg In Flutter Applications Alibaba Cloud Community for Silhouette

First, you will need to add package name flutter_svg. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Flutter Custom Icons Automatic Manual Way Icon Font Or Svg Reso Coder for Silhouette
I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg. Section of your pubspec.yaml, add the following lines as :
How To Make Better Use Of Svg In Flutter Applications Alibaba Cloud Community for Silhouette

The code in the main is as follows: Now run flutter package get in your terminal which we'll install flutter_svg package. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project.
29 Add Svg Image In Flutter Svg File Make Your Design More Attractive With Free Svg Cut Files Create Your Diy Projects Using Your Cricut Explore Silhouette And More The Free for Silhouette

If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package.
A Flutter Library For Gradually Painting Svg Path Objects On Canvas for Silhouette

Section of your pubspec.yaml, add the following lines as : I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Now run flutter package get in your terminal which we'll install flutter_svg package.
Flutter Svg File S Stroke Becomes More Thin Stack Overflow for Silhouette

If you don't know how to create a flutter app, check out getting started with flutter official tutorial. The code in the main is as follows: First, you will need to add package name flutter_svg.
The Best Way To Add Custom Icons To Your Flutter Project By Sebastian Waloszek Deviniti Technology Driven Blog Medium for Silhouette

All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. The code in the main is as follows: Section of your pubspec.yaml, add the following lines as :
Right Way Of Using Vector Drawables In Android Studio Developine Blog By Hammad Tariq for Silhouette

First, you will need to add package name flutter_svg. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Section of your pubspec.yaml, add the following lines as :
Flutter Svg Image Tutorial Image Svg Androidcoding In for Silhouette
I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg. Now run flutter package get in your terminal which we'll install flutter_svg package.
Wow And Flutter Free Svg for Silhouette

All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. The code in the main is as follows: If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
A Flutter Library For Gradually Painting Svg Path Objects On Canvas for Silhouette

I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Section of your pubspec.yaml, add the following lines as : First, you will need to add package name flutter_svg.
How To Add Your Own Custom Icons In Your Flutter Application Made Easy Dev Community for Silhouette

First, you will need to add package name flutter_svg. Now run flutter package get in your terminal which we'll install flutter_svg package. Section of your pubspec.yaml, add the following lines as :
Download Add svg image in flutter in. Free SVG Cut Files
Flutter Tutorial How To Add Svg Image File 2021 Flutter Svg Youtube for Cricut

First, you will need to add package name flutter_svg. Now run flutter package get in your terminal which we'll install flutter_svg package. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package.
Flutter Svg Image Tutorial Image Svg Androidcoding In for Cricut
I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. Section of your pubspec.yaml, add the following lines as : First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. Now run flutter package get in your terminal which we'll install flutter_svg package.
How To Make Better Use Of Svg In Flutter Applications Alibaba Cloud Community for Cricut

Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
How To Create Complicated Curves In Flutter Svg To Flutter Flutter Neumorphic Home Page Youtube for Cricut

Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg.
Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg.
Flutter Create Custom Icon Woolha for Cricut
Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package.
Flutter Use Svg And Custom Animated Icons Itnext for Cricut

Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Now run flutter package get in your terminal which we'll install flutter_svg package. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Now run flutter package get in your terminal which we'll install flutter_svg package. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
Creating Reusable Custom Widgets In Flutter Raywenderlich Com for Cricut

Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Now run flutter package get in your terminal which we'll install flutter_svg package. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project.
First, you will need to add package name flutter_svg. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
Flutter E Commerce Add Empty Cart Svg بالعربي Youtube for Cricut

I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package.
Mullr Dev for Cricut

Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. First, you will need to add package name flutter_svg.
Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg.
Imagecolorswitcher In Flutter Part 2 Vector Image Coloring By Zujaj Misbah Khan Level Up Coding for Cricut

All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Section of your pubspec.yaml, add the following lines as : If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Now run flutter package get in your terminal which we'll install flutter_svg package.
Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
Converting An Svg File To A Flutter Path Within A Minute for Cricut

Now run flutter package get in your terminal which we'll install flutter_svg package. Section of your pubspec.yaml, add the following lines as : I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. First, you will need to add package name flutter_svg.
First, you will need to add package name flutter_svg. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
Animating Apps With Flutter Seo Web Design Llc for Cricut

Now run flutter package get in your terminal which we'll install flutter_svg package. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. First, you will need to add package name flutter_svg. Section of your pubspec.yaml, add the following lines as : If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
Section of your pubspec.yaml, add the following lines as : First, you will need to add package name flutter_svg.
Fluttericon Flutter Custom Icons Generator for Cricut
All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg. Section of your pubspec.yaml, add the following lines as :
Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg.
Flutter Run for Cricut
If you don't know how to create a flutter app, check out getting started with flutter official tutorial. First, you will need to add package name flutter_svg. Now run flutter package get in your terminal which we'll install flutter_svg package. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. Section of your pubspec.yaml, add the following lines as :
All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. Now run flutter package get in your terminal which we'll install flutter_svg package.
Render Svg In Flutter App Mighty Techno for Cricut

I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Section of your pubspec.yaml, add the following lines as : Now run flutter package get in your terminal which we'll install flutter_svg package. First, you will need to add package name flutter_svg. All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
Section of your pubspec.yaml, add the following lines as : All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome.
I M Trying Use Flutter Svg But Load With Black Svg Stack Overflow for Cricut

Now run flutter package get in your terminal which we'll install flutter_svg package. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. Section of your pubspec.yaml, add the following lines as : First, you will need to add package name flutter_svg.
First, you will need to add package name flutter_svg. Section of your pubspec.yaml, add the following lines as :
How To Import Svg Image In Flutter Stack Overflow for Cricut

All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. Section of your pubspec.yaml, add the following lines as : I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. First, you will need to add package name flutter_svg.
Svg Parsing Rendering And Widget Library For Flutter for Cricut

All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Section of your pubspec.yaml, add the following lines as : I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project.
Now run flutter package get in your terminal which we'll install flutter_svg package. Section of your pubspec.yaml, add the following lines as :
Flutter Custom Icons Automatic Manual Way Icon Font Or Svg Reso Coder for Cricut
All of the svgs in the assets/ folder (except the text related one (s)) now have corresponding pngs in the golden/ folder that were rendered using flutter test tool/gen_golden.dart and compared against their rendering output in chrome. Section of your pubspec.yaml, add the following lines as : I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg. If you don't know how to create a flutter app, check out getting started with flutter official tutorial.
First, you will need to add package name flutter_svg. Section of your pubspec.yaml, add the following lines as :
How To Make Better Use Of Svg In Flutter Applications Alibaba Cloud Community for Cricut

If you don't know how to create a flutter app, check out getting started with flutter official tutorial. Section of your pubspec.yaml, add the following lines as : I've used a package called flutter_svg to add the svgs to the project, however the images do not appear in the project. First, you will need to add package name flutter_svg. Now run flutter package get in your terminal which we'll install flutter_svg package.
Section of your pubspec.yaml, add the following lines as : First, you will need to add package name flutter_svg.

